Zach Albright is a UX design graduate from Michigan State University's Experience Architecture program.(2020) You can find his design work here:
- a. Study Buddy
- b. Our Michigan Avenue
- c. MSU Libraries
- d. Ligature Study
- e. Technical Writings
Study Buddy
For Design for America & YMCA of the USA
Skills
Product Design, Visual Design, Design Thinking Facilitation
Tools
Illustrator
The YMCA of the USA challenged DFA to help them create changemakers within a young adult age range.

Our team interviewed leadership at our local Y and a diverse selection of 14 - 24 year olds. Through research, we found that college students were disproportionately facing a disconnect with the Y’s of Lansing. To bolster the Y’s reach, Study Buddy was developed.
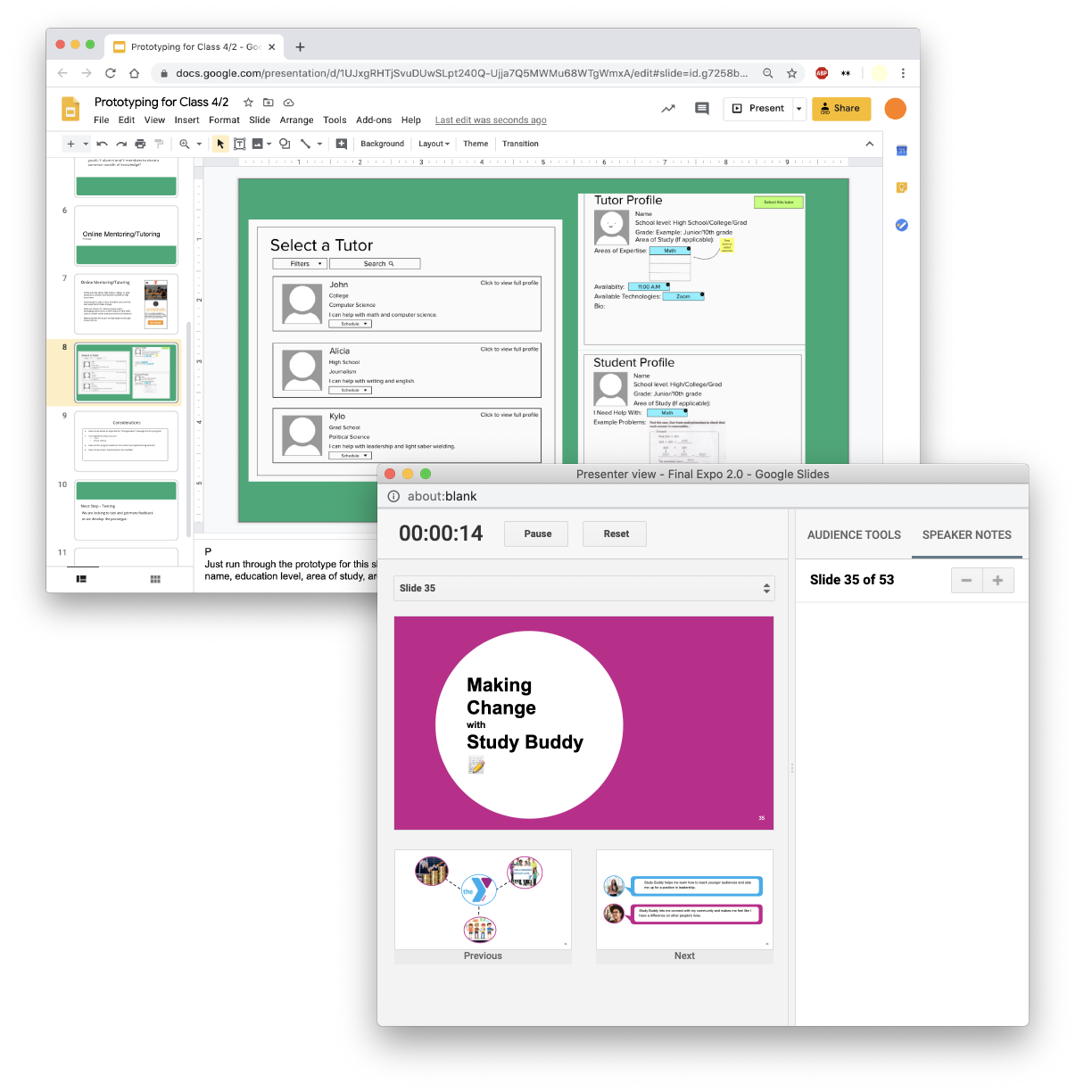
Study Buddy is a program that matches verified college students with high school students in need of tutoring, both online and in person at area Y’s.

When the COVID-19 pandemic hit in March 2020, Study Buddy was not abandoned, but rather we doubled down on the program’s ability to operate in socially distanced spaces.
Our Michigan Ave. Documentation
For Design for America & Dr. John Monberg
Skills
Information Architecture, Visual Design
Tools
Illustrator, Sticky Notes, Google Suite
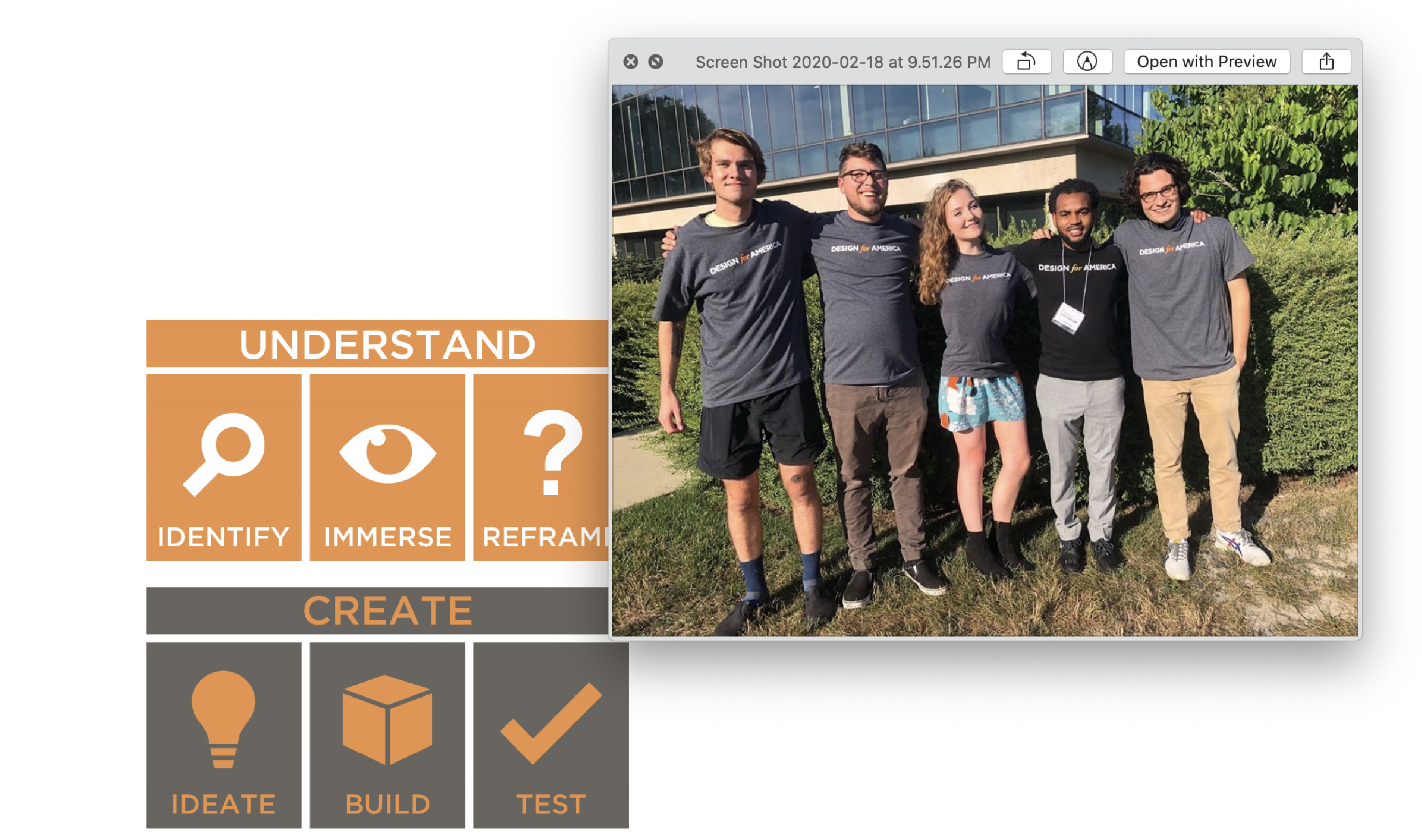
Dr. Monberg came to DFA asking for help in any shape we could provide for his Civic Development intiative, Our Michigan Ave. Utilizing the Design process of immerse, reframe, ideate, build and test stages.

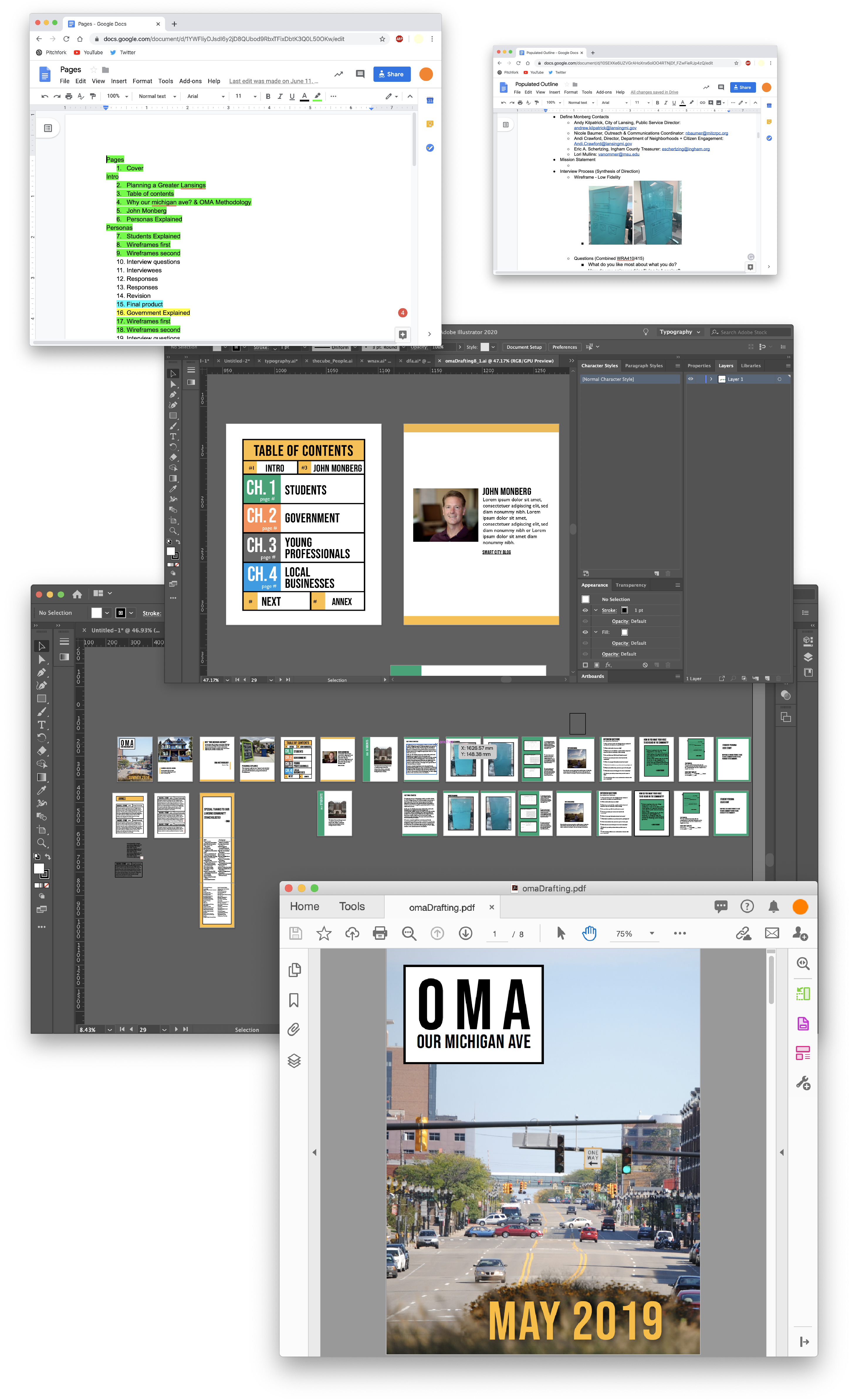
Our team started by immersing itself into the mindset of OMA and identifying with four major groups for the Greater Lansing Area: Students, Government Officials, Young Professionals and Local Businesses. All these groups need to have a say in the future of their city. Our job was to find a way to use information design to make each group and relationship clear, especially when Dr. Monberg's classes were sent out to research and design.

I especially focused on the art direction of the project. The design was influenced by bold magazine layouts. Colors referenced the hustle and bustle surrounding Michigan Avenue and it's various street signs. The converging viewpoints of designers like me tackling the bigger challenge of information structure gave some fresh perspectives to the project. I took away valuable lessons on team coordination.
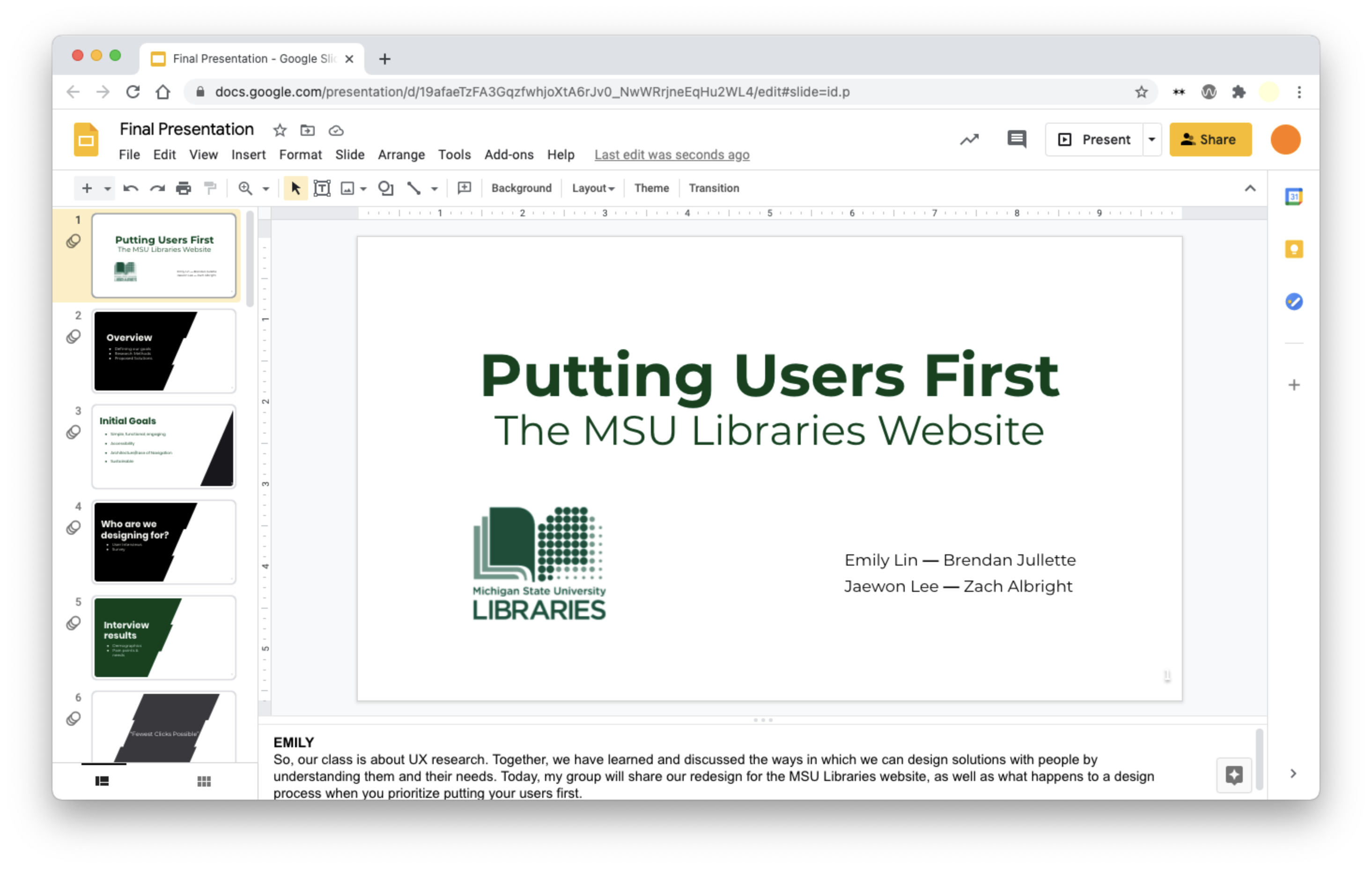
Navigation Optimization
For MSU Libraries
Skills
Research, Information Architecture
Tools
Optimal Workshop, Pen and Paper

Problem
MSU Libraries tasked me with developing a plan to make the site more usable. Library website has a huge user base from staff and faculty to students.
Process
Interviewed staff and faculty members to reveal pain points on the website. A card sort brought student perspective to design. Pain points: Search bar usability, Main nav organization, quicklink visibility, site accessibility. “Fewest Clicks possible”
Solution
The solution included minor changes that have small positive gains for a large quantity of users.
- Updated Navigation - new sort
- “Quick”-er Links
- Re-Optimized Search Bar
- Accessible Carousel
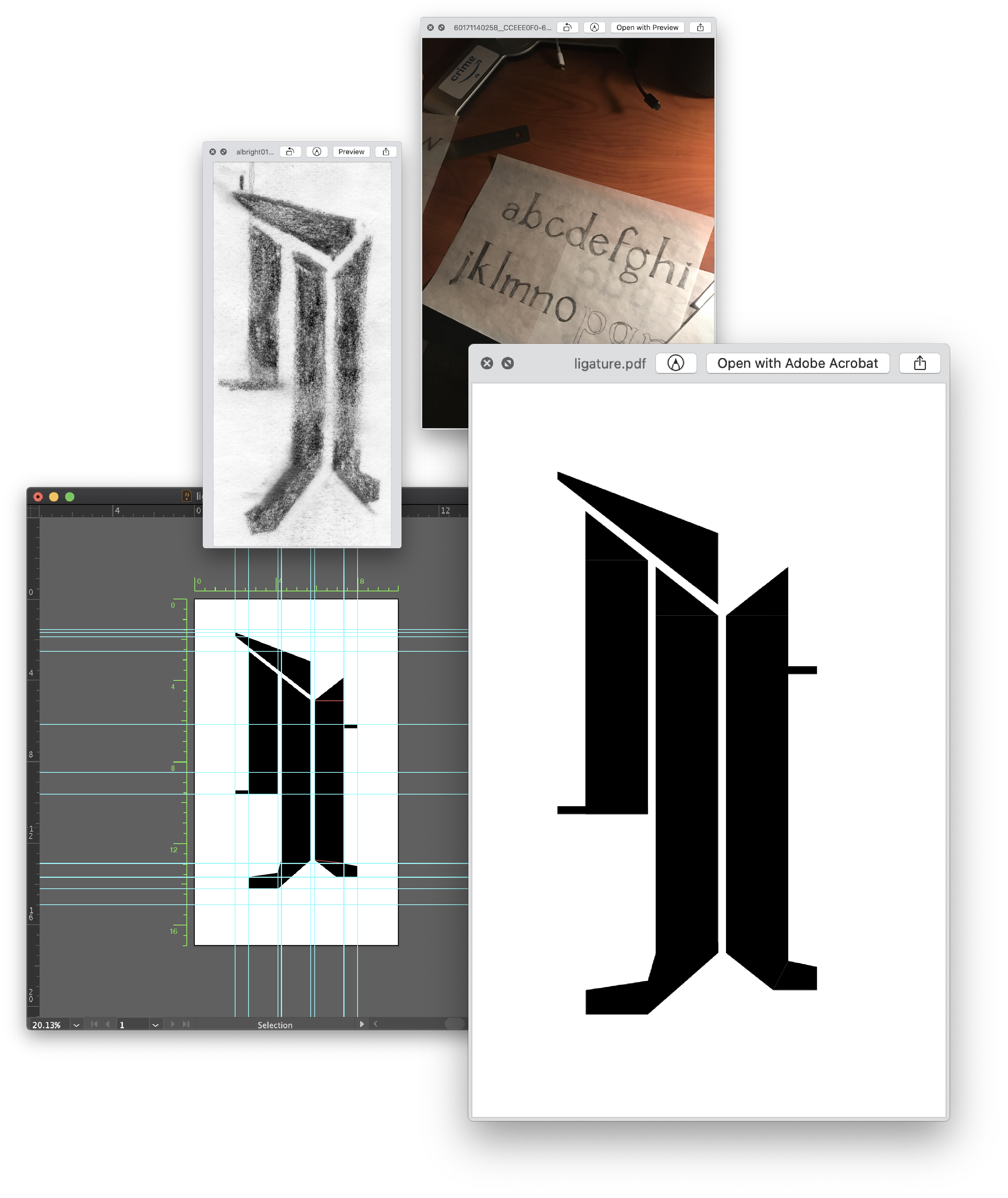
Ligature Study
Personal Project
Skills
Visual Design, Typography
Tools
Illustrator, Paper and Pencil
This was an intensive project that began with creation of an entire set of letterforms and culminated with a final ligature. Throughout the process I was attentive to creating a distinct type identity as I went from sketch to computer (and sometimes back again).

Technical Writings
For Selected Classes
Skills
Rhetoric, Visual Design, Research
Tools
Pencil and Paper, Google Suite
